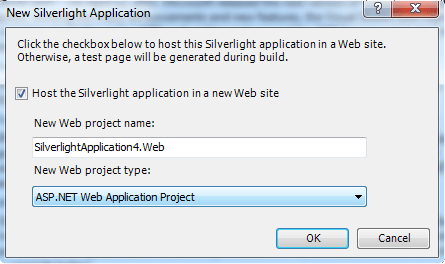
Bing Maps Silverlight SDK’yı kullanacağınız projeyi oluştururken başlangıçta size bir asp.net application içerisinde host ediyim mi sorusuna ok demeniz faydalı olacaktır.Çünkü böyle yapmadığınızda projeyi her çalıştırdığınızda kendi bir testpage içerine koyup o şekilde çalıştıracaktır.Bu şekilde Visual Studio’da projeyi çalıştırdığınızda Bing Maps : Map loaded in unsupported Uri Scheme. Please reload page in “http” scheme hatasını alırsınız. Expression Blend’de çalıştırdığınızda problem olmayacaktır ama dediğim gibi Visual Studio’da bu problemle karşılaşılıyor. Projeyi oluştururken yapacağınız küçük bir işlemle ilerde sorun çıkmasını önleyebilirsiniz.